Dance & Music Academy
Web Design
HTML + CSS
Mobile Development
Dance and Music Academy is a dance studio that has been enriching the community for 15 years. They take great pride in providing a curriculum that is tailored to individual desires. DMA is dedicated to empowering young minds through the arts and find great value in knowing each student on a personal and artistic level.
Client’s Vision and Project Goals
My client's two main goals were for current students to be able to access class information easily and for new visitors to become familiar with the studio's philosophy and training style.
Challenges & Opportunities
Website Limitations
DMA had a non-responsive, disorganized, outdated website that was in need of a redesign. The previous site wasn’t optimized for mobile use, making it difficult for users to view content properly. The small text and poor layout severely impacted usability, causing frustration and limiting accessibility for visitors on mobile devices.
The Need for Redesign
The client also expressed a desire to revitalize the look and feel of their site and to provide a better overall user experience for their customers.
BEFORE
Analyzing DMA’s Previous Website
The redesign of the Dance And Music Academy website began with an evaluation of their old website. While attempting to navigate their old site, I was overwhelmed by the amount of information I had to look at all at once. There were too many links in the main navigation. The site felt confusing and overly complicated to look at.
As a first time visitor, I wasn’t sure where to focus my attention first. I knew immediately that I wanted to simplify the site. I wanted visitors to have an easier time directing themselves throughout the site.
The Design Strategy
To simplify content and streamline navigation
Enhanced user experience with improved functionality
Modernized aesthetics for a fresh, inviting look
Beautiful photography that showcases the talent of the dancers
My Creative Solution
Strategy Session / Refining Content Structure
During our initial strategy session, we focused on restructuring the site. I recommended removing unnecessary content and streamlining the site to align with the client’s current goals, prioritizing what was most important for both existing and prospective customers. This included ensuring that current students could easily access class information, while new visitors could quickly learn about the studio’s philosophy and training style.
Crafting the Site’s Blueprint
We also sketched out a basic site map / structure for the site. Sitemaps help to clarify what your site’s goals and purpose are before starting design or creating content. We took note of the pages that would live on the site, the links for the main navigation and footer, and any new content or images that needed to be created.
After this initial discovery session, I started the process of sketching out initial ideas for wireframes. I went through 8+ sketches to try to dish out as many possible solutions before starting on wireframes.
Sketches
Wireframes and Prototyping
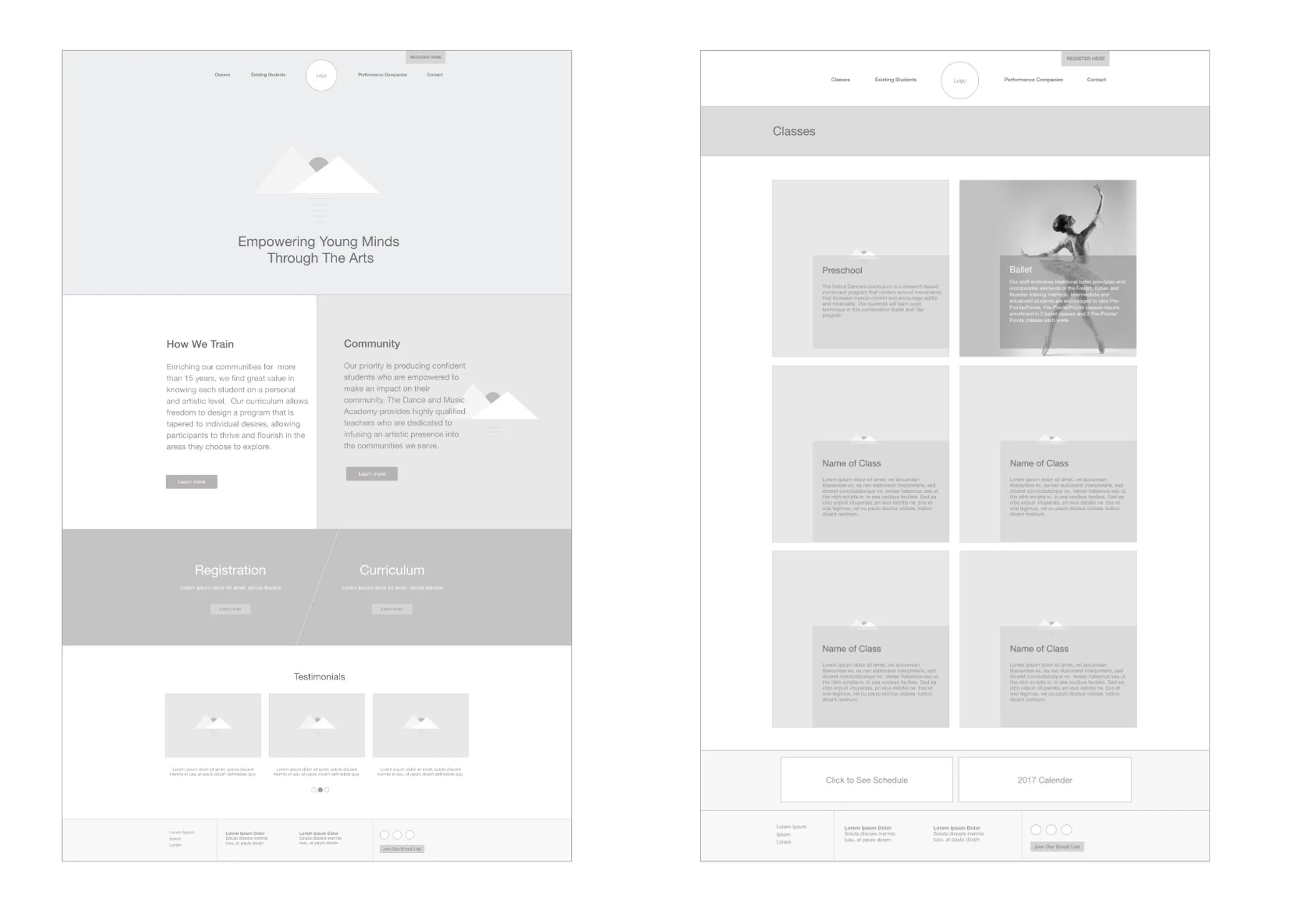
Building on the initial sketches, I developed wireframes for key pages, including the homepage, classes, and performance company sections. Wireframes help provide a basic structure for the layout of your site before you start incorporating more visual aspects to your design. It helps with the usability and organization of your site's content.
Wireframes
Improving Ease of Use
Enhanced Usability and Navigation
To create a clearer and more effective user experience, we reduced the number of links in the top navigation. Since the client’s registration process was already successful, I ensured the ‘Register Here’ call-to-action had a prominent position in the main navigation, allowing users to access it with a single click. Clear call-to-actions were strategically placed throughout the site to boost user engagement and improve conversion rates.
Navigation
Design
Capturing the Studio's Brand Through the Use of Photography
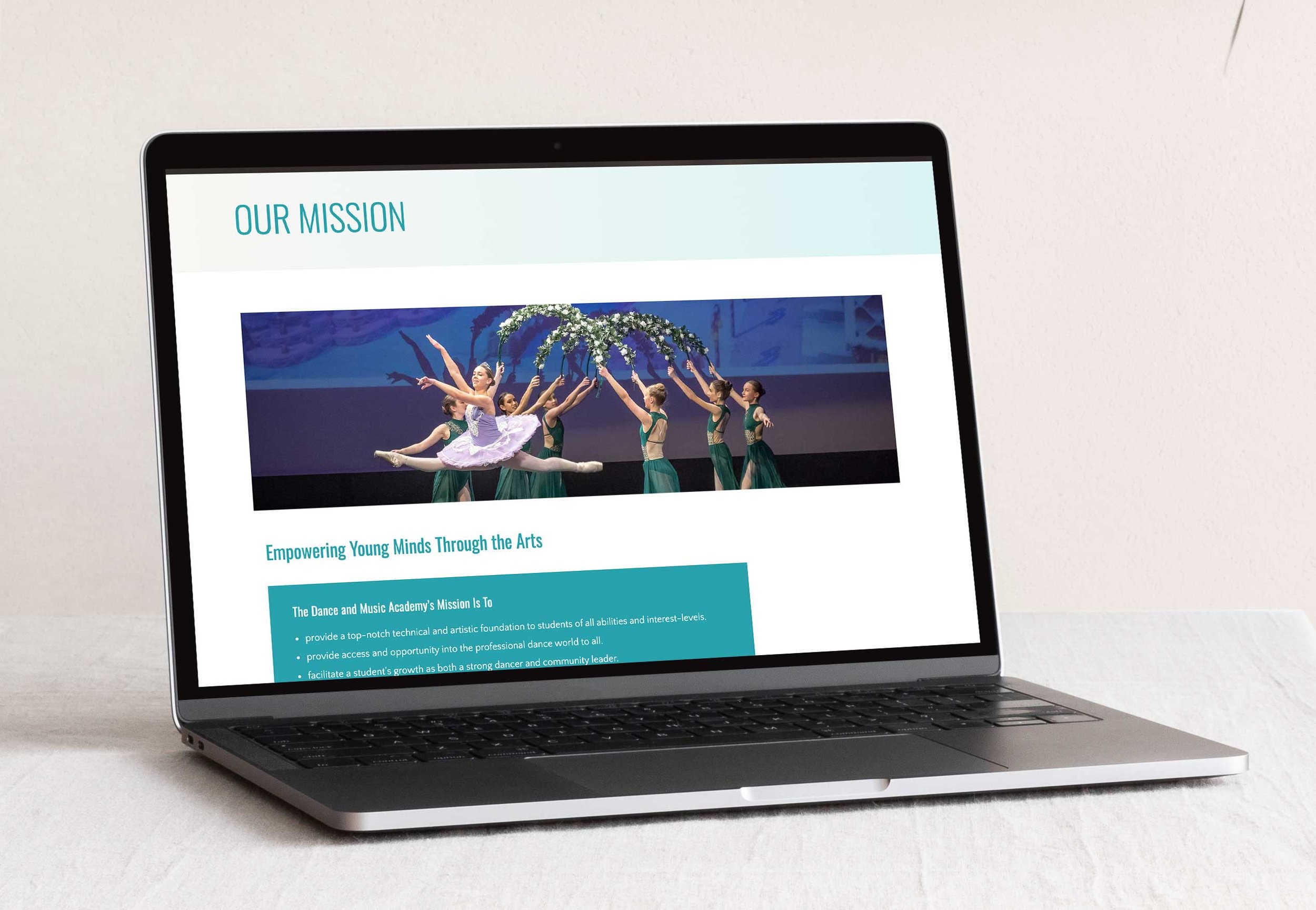
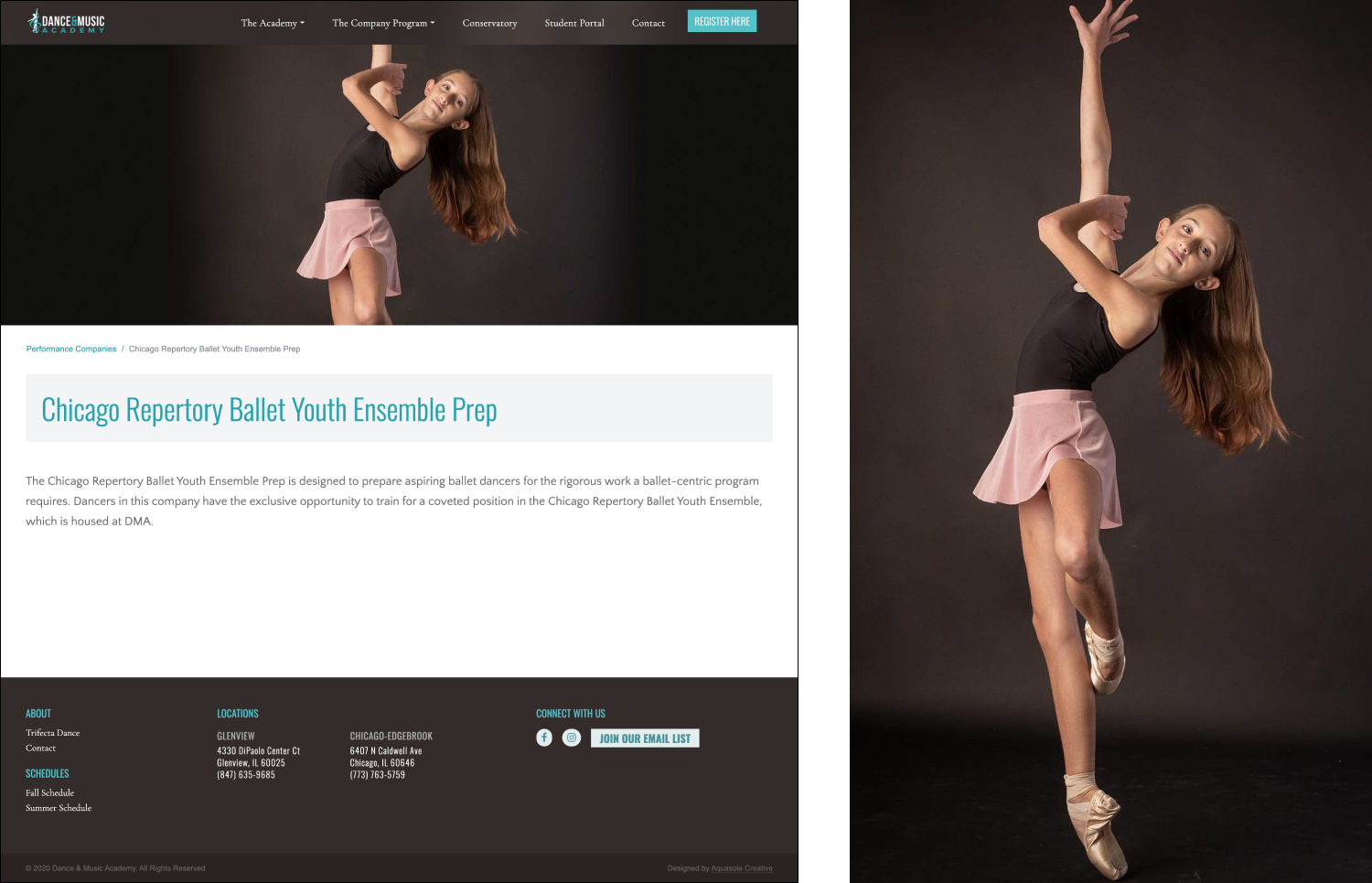
While designing the website I wanted to capture feelings of inspiration, strength, and exceptional training. I wanted the photography and imagery in the design to be full of emotion and feel impactful and awe-inspiring. The impressive photo of the dancer used in the hero banner immediately conveys the beautiful artistry and expressive dance training that the studio provides. These characteristics were used consistently throughout the site with other design elements such as colors and typography.
Defining the Studio’s Brand with Typography
A serif font was chosen for the links on the navigation to stay consistent with their existing logo and the studio’s sense of artistry. The other font selected was a modern, bold sans-serif to embody the attributes of strength, value, and excellence.
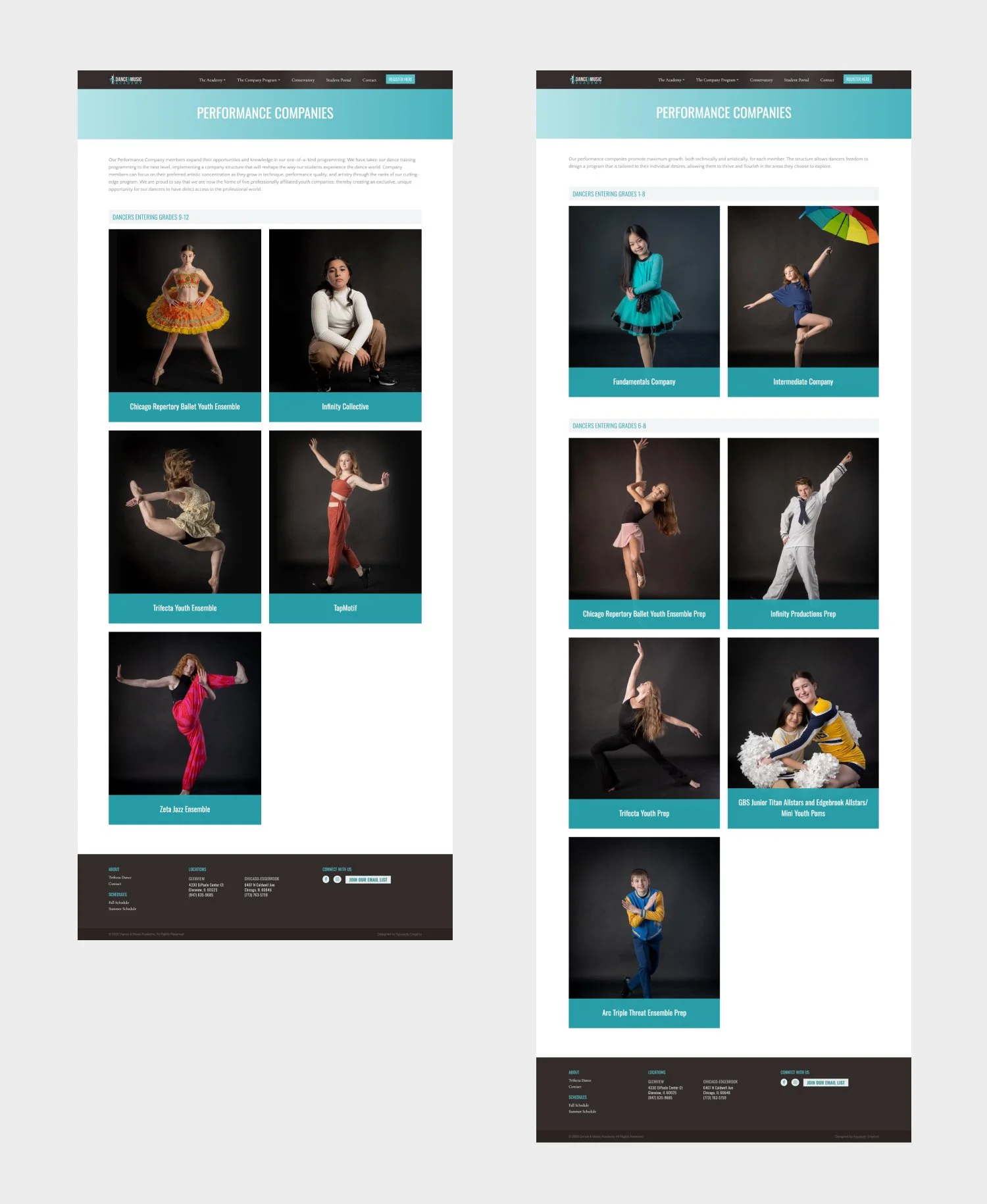
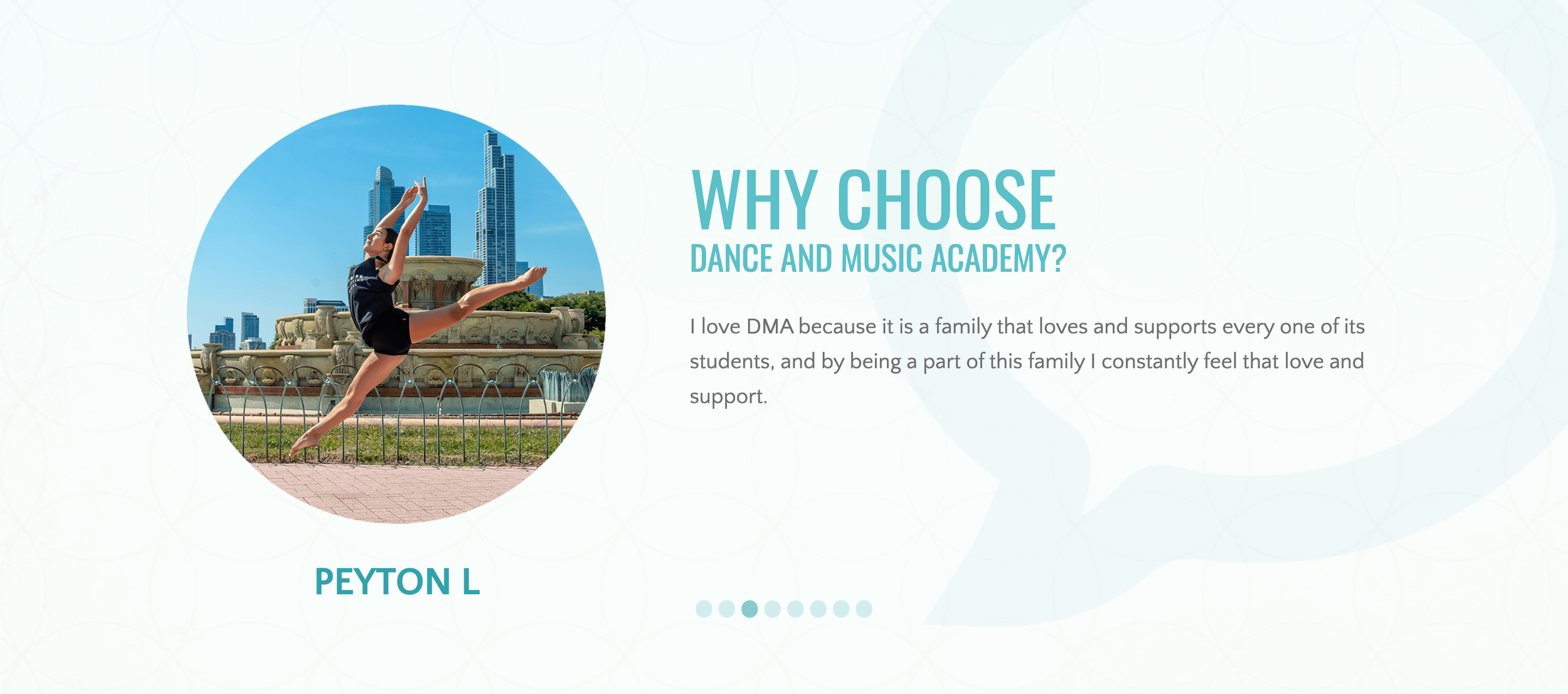
Capturing the Academy’s Spirit
Vibrant and energetic images of current students are distributed throughout the site to capture the audience's attention and to illustrate what the dance academy is all about.
Mobile-Friendly Design
Lastly, the website was not mobile friendly, so it was adapted to give young users the ability to access all of the site’s information on their phones or tablet devices.